QA #958
未完了カレンダに期日分チケットのみを表示したい
0%
説明
カレンダに期日分チケットのみを表示したい
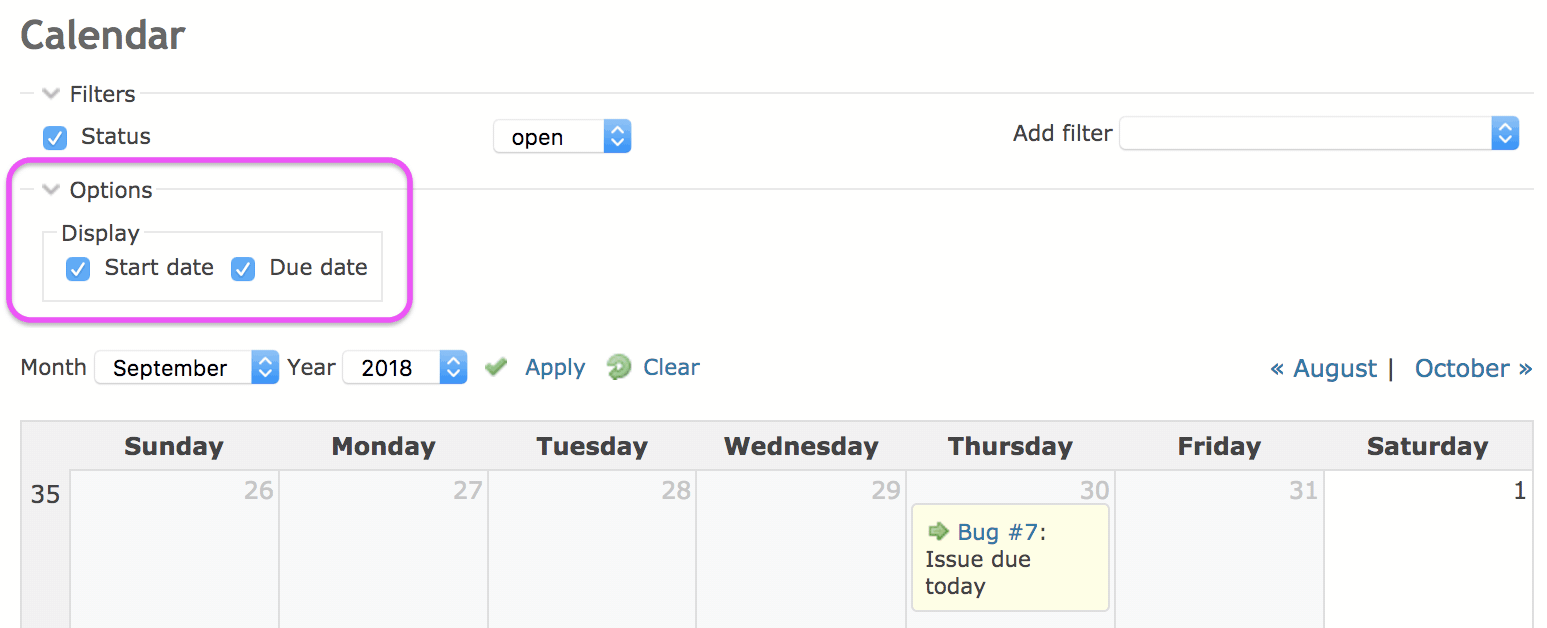
■現象/要望¶
Redmineカレンダ画面には、月内に開始/期日となるチケットが表示されるが、
マネージメントの進捗確認では、期日が近い/超過したチケットの進捗を重点的に確認する事になる。
大規模環境の上位階層PJで大量のチケット進捗状況を一括確認する場合、開始日分のチケット情報はノイズになる。
開始日を除外して終了日のみを表示するオプションが欲しい。

Redmine本家起票済
Display only the tickets that arrived on the due date on the calendar
http://www.redmine.org/issues/27823
■解決策¶
ViewCustomizeスクリプト対応済
https://redmine.tokyo/issues/958#note-2
期日分チケットのみ表示に固定して良ければ、
app/views/common/calendar.html.erb の簡単な変更のみで対応可能。
■対応状況¶
ViewCustomizeスクリプト対応済
ソース変更時の対象ソースファイル
app/views/common/calendar.html.erb
app/controllers/calendars_controller.rb
app/views/calendars/show.html.erb
■補足¶
 奈良 裕記 さんが約5年前に更新
奈良 裕記 さんが約5年前に更新
- 説明 を更新 (差分)
期日分チケットのみ表示に固定して良ければ、下記の2行の追加で対応可能
(後は表示制御を受け渡す仕組みを追加)
<% if day == i.due_date >と< end %>
app/views/common/calendar.html.erb
<% calendar.events_on(day).each do |i| %>
<% if i.is_a? Issue %>
<% if day == i.due_date %>
<div class="<%= i.css_classes %> <%= 'starting' if day == i.start_date %> <%=
'ending' if day == i.due_date %> tooltip">
<%= "#{i.project} -" unless @project && @project == i.project %>
<%= link_to_issue i, :truncate => 30 %>
<span class="tip"><%= render_issue_tooltip i %></span>
</div>
<% end %>
<% else %>
 Kawai takashi さんが約5年前に更新
Kawai takashi さんが約5年前に更新
View Customize Pluginでやってみました。表示・非表示の切り替えを付けました。
パスのパターン:/calendar
挿入位置:全てのページのヘッダ
種別:JavaScript
var showAllStr = '◆開始チケットを表示◆';
var hideStartStr = '◆開始チケットを非表示◆';
var ContentSelector = 'a[class="icon icon-reload"]';
$(function(){
// リンク文字列作成
var toggleLink = '<span id = "versionContentSelector">' + '   ' + '<a href="#" onclick="javascript:toggleticket(this);">' + '<span class = "selectlink">' + showAllStr + '</a>';
// クリアの後ろにリンク挿入
$(ContentSelector).after(toggleLink);
// 初期状態として開始チケットを非表示にする
$('.tooltip:not(".ending")').hide();
})
function toggleticket() {
// リンク文字列を比較して状態を判定する
if($('span.selectlink').text() == showAllStr) {
// 非表示 ⇒ 表示
$('.tooltip:not(".ending")').show();
setTimeout(function() {
$('span.selectlink').text(hideStartStr);
}, 300);
} else {
// 表示 ⇒ 非表示
$('.tooltip:not(".ending")').hide();
setTimeout(function() {
$('span.selectlink').text(showAllStr);
}, 300);
}
}
 奈良 裕記 さんが約5年前に更新
奈良 裕記 さんが約5年前に更新
- 説明 を更新 (差分)
- ステータス を 新規 から 回答済 に変更
- 対象バージョン を Plugin対応済 にセット
Kawai takashi さん、いつもありがとうございます。
手元の環境で動作確認しました。
URLから初期表示設定できませんが、所詮ユーザ操作入りますから、これで十分ですね。
利用させて頂きます。
詳細なコメントもありがとうございます。
以下は自分&利用者向け補足
カレンダ表示時の動作が変わるが、
従来通り、初期状態として開始チケットを表示しておきたい場合は、
$('.tooltip:not(".ending")').show(); に変更するだけ。サイト単位で判断。
特定プロジェクトのみ適用したい場合は、パスのパターンを下記の様に変更。
/projects/prod-a/issues/calendar
 Kawai takashi さんが約5年前に更新
Kawai takashi さんが約5年前に更新
すこし手直ししてみました。
$(function(){
// リンク文字列作成(初期状態として開始チケットを非表示にする )
var toggleLink = '<span id = "versionContentSelector">' + '   ' + '<a href="#" onclick="javascript:toggleticket(this);">' + '<span class = "selectlink">' + hideStartStr + '</a>';
// クリアの後ろにリンク挿入
$(ContentSelector).after(toggleLink);
toggleticket();
})
従来通り、初期状態として開始チケットを表示にしたい場合は、var toggleLinkのhideStartStrを、showAllStrにすれば良いです。